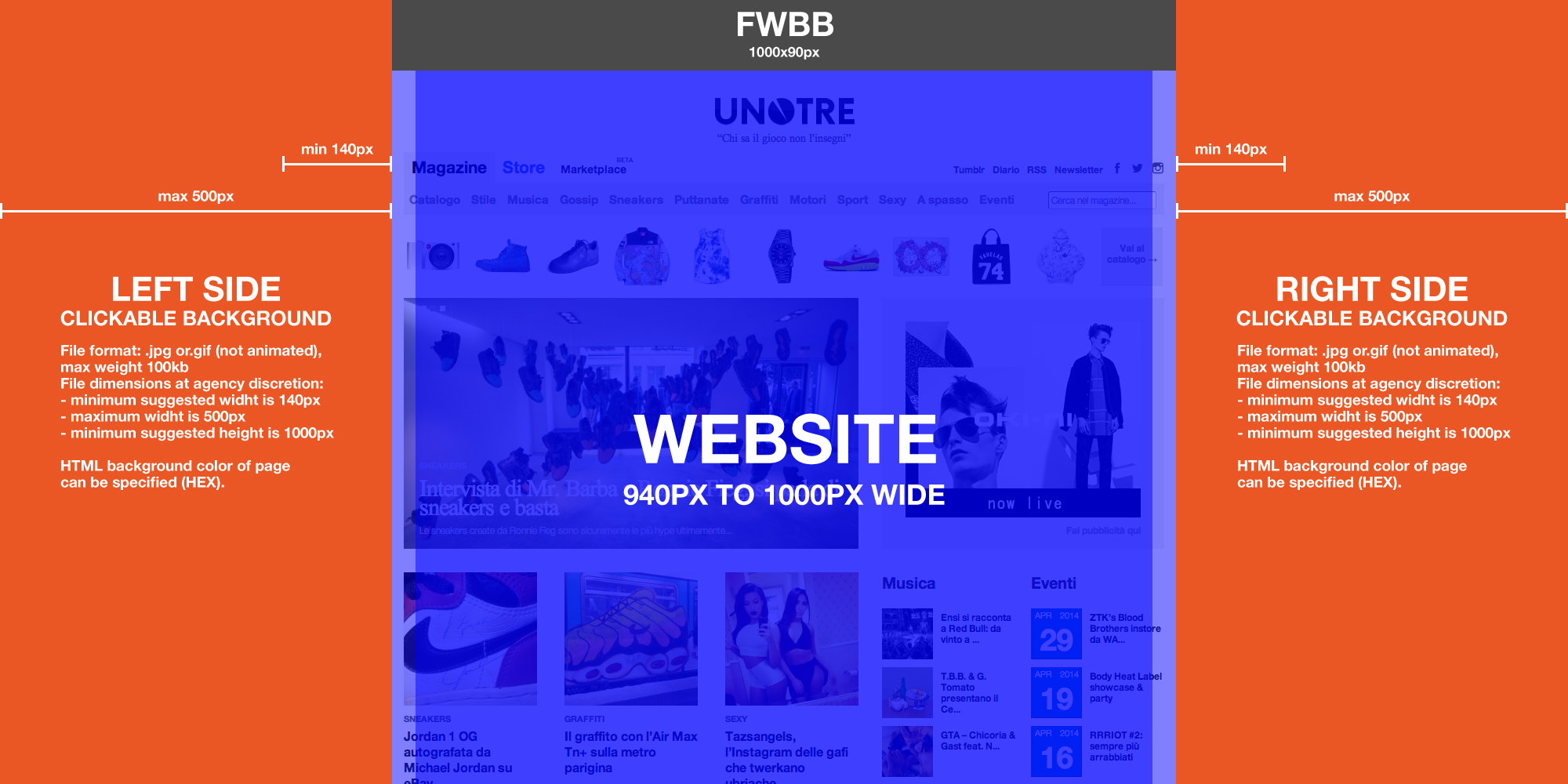
Il seguente tutorial insegna come rendere lo sfondo del sito Wordpress cliccabile in CSS e HTML mantendo il sito responsive.
Talvolta un sviluppatore di siti si trova di pronte a un problema apparentemente facile da risolvere, ma difficile da sviluppare sotto CMS. La ragione principale è che la maggior parte dei templates in WordPress non sono flessibili, ciò vuol dire che le compagnie che hanno fatto il template non ti consentono di modificare le caratteristiche del template stesso tramite l’interfaccia di WordPress, l’unico modo per farlo è entrare nel codice PHP e vedere cosa succede lì.
Fortunatamente WordPress è un software open source, il chè vuol dire che ogni parte del codice PHP, JavaScript e CSS è editabile, incluso il codice del template e il codice dei Plugin. Quindi tutto quello che ci serve per risolvere un problema è skills e volontà.
In questo caso mi sono imbattuto in un problema non user-friendly, ma deve essere fatto comunque, perchè un cliente è un cliente, cioè Rendere l’immagine di background cliccabile, aprendo la pagina in un nuovo tab del nostro browser.
La prima idea che mi è venuta è cambiare il codice CSS, collegando l’immagine di background con un link, infatti con CSS3 si hanno una serie di funzioni per gestire il background, quali background-color, background-image, background-repeat, background-attachment.
La prima possibile soluzione è quindi:
body {
background-image: url("yourLink.html");
}
Sfortunatamente questa soluzione non funziona, se importiamo questo codice nel nostro file CSS, l’immagine di sfondo sparirà e l’intero scermo sarà cliccabile e aprirà il nostro link su un altro tab del browser. Questo succede perchè in WordPress l’immagine di sfondo non è importanta dal CSS ma da funzione in PHP.
La secondo idea è aggiungere due tag di tipo a (due hyperlinks o anchors <a>) nel codice HTML nella pagina principale, subito dopo il tag <body>. Normalmente troviamo il tag <body> nel file “header.php”, per editarlo basta andare su “appearance” e poi su “editor” nell’interfaccia di WordPress, infine cliccare cul file “header.php” nel lato destro dello schermo.
Il primo tag gestisce il lato sinistro del background e il secondo tag il lato destro.
Il codice sarà:
<body <?php body_class(); ?>> <a href="inserisci l' URL della pagina" target="_blank" style="display:block; height:100%; width:155px; position:fixed; left:0; top:0; z-index:0; text-indent:-5000em;"> Jump on the link</a> <a href="inserisci l' URL della pagina" target="_blank" style="display:block; height:100%; width:155px; position:fixed; right:0; top:0; z-index:0; text-indent:-5000em;"> Jump on the link</a>
La proprietà text-indent del CSS specifica l’intestazione della prima linea in un text-block.
Nota: volori negativi sono consentiti. La prima linea sarà intestata su sinistra se il valore di text-indent è negativo.
target=”_blank” è raccomandato per aprire il link in un nuovo tab nel browser.
Sfortunatamente la soluzione non è la migliore perchè non è responsive, se noi proviamo a ridurre o massimare il broser vedremo che la parte cliccabile laterale rimane statica, non si riduce con il cambiare dello schermo.
Ora dobbiama rendere il nostro design più flessibile e responsive, per fare questo abbiamo bisogno di editare il file “style.css”, e aggiungere al file due nuove classi che chiameremo left_side_background e right_side_background.
Qui sotto il codice CSS completo:
.left_side_background{
display:block;
height:100%;
width: 11%;
position:fixed;
left:0;
top:0;
z-index:0;
text-indent:-5000em;
}
.right_side_background{
display:block;
height:100%;
width: 11%;
position:fixed;
right:0;
top:0;
z-index:0;
text-indent:-5000em;
}
In entrambi i casi la proprietà width deve essere una percentuale e non un numero espresso in pixel per rendere il website responsive.
Ora dobbiamo aggiornare il codice HTML nel file “header.php”.
Qua sotto la versione finale:
<body <?php body_class(); ?>> <a href="inserisci l' URL della pagina" class="left_side_background" target="_blank"> Jump on the link</a> <a href="inserisci l' URL della pagina" class="right_side_background" target="_blank"> Jump on the link</a>
Ancora non abbiamo finito. Se proviamo ad aprire il sito con uno smart-phone vedremo infatti che qualcosa di strano sta succedendo, infatti ogni volta che clicchiamo sullo schermo, il browser aprirà un altro tab rindirizzando sul link scelto.
La soluzione più semplice è disattivare (o nascondere) la classe CSS precedentemente creata attraverso le media-query in CSS, considerando una risoluzione di 480px o più piccola, che è la risoluzione più comune per browser per telefoni.
Di seguito il codice da aggiungere nel file “style.css”:
@media only screen and (max-device-width:480px){
/* styles for mobile browsers smaller than 480px; (iPhone) */
.left_side_background{
display: none;
}
.right_side_background{
display: none;
}
}
La proprietà display del CSS specifica se/come un elemento deve essere visualizzato. La proprietà visibility del CSS specifica se rendere un elemento visibile o no.
Nota: anche se invisibile un elemento prende spazio nella pagine. Bisogna usare la proprietà display per rendere invisibile un elemento che si vuole togliere dalla pagina!
Finalmente il nostro background cliccabile è stato creato, completamente responsive e NON user-friendly.
Ho recentemente creato una simulazione basata su questo codice su CodPen per i piu’ scettici. Clicca in questo link per vedere la simulazione in CodPen.





Ho seguito le istruzioni e mi funziona perfettamente.
Due note se puoi aiutarmi. In schermo grande il link viene posto solo nel lato esterno e non su tutta l’immagine.
nella mia home ho il background anche la parte in alto che però non è cliccabile, mentre vorrei rendere cliccabile anche quella parte
sai aiutarmi?
Ciao Vittorio, grazie del messaggio, presumo che avresti bisogno di un altro div in alto cliccabile, e il nuovo div sara’ fisso sulla cima della pagina, qualcosa del tipo:
.top_background{
display:block;
height:50px;
width: 100%;
position:absolute;
top:0;
z-index:0;
}
col codice HTML:
Jump on the link
Probabilmente questo div potrebbe spingere gli altri div un po’ in basso quindi dovreti cambiare il CSS degli altri div sottostanti.
Se mi mandi un messaggio privato e mi specifichi il tuo sito potrei aiutarti meglio. Fammi sapere
Ciao Marcello, io ho seguito le istruzioni e non mi funziona. Devo anche dire che non ho capito dove gli script si richiamano l’immagine di sfondo. Puoi aiutarmi? Grazie
Ciao Antonio, Ho dato un altra occhiata al codice e dovrebbe essere corretto, se condividi il tuo sito ci daro’ un occhiata. fammi sapere