Questo tutorial insegna come convertire una data o orario nel corrente fuso orario in Javascript / JQuery basato sulla posizione dell'utente
Mi e’ stato chiesto di adattare l’orario e la data di un sistema di messaggi in funzione della posizione di chi lo guarda, inizialmente l’approccio piu’ corretto sembrerebbe cambiare le date quando vengono visualizzate in PHP, ma questo potrebbe compromettere le informationi nel database se le date/orari fanno parte di un form e vengono riscritti nel database.
Ho trovato una soluzione con Jquery.
Prima di tutto devo introdurre la funzione Javascript getTimezoneOffset() , questa funzione “restituisce la differenza di tempo, in minuti, che c’è tra il tempo di Greenwich (GMT) e l’ora locale“, nel mio caso ho bisogno che che la funzione restituisca la differenza di tempo in ore, per fare divido il risultato per 60:
var hrs_offset = -(new Date().getTimezoneOffset() / 60);
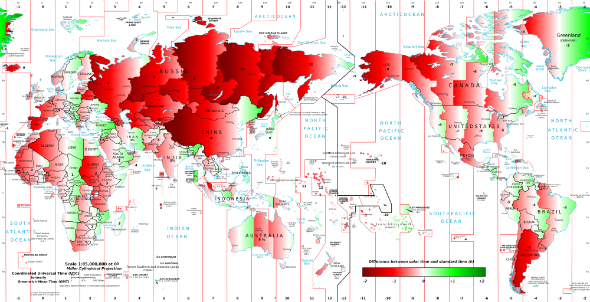
Questa riga memorizza in hrs_offset la differenza di ora tra la posizione del computer e del server, per esempio se il computer si trova a New York, hrs_offset sara’ −5; se a Dubai sara’ +3; a Tokyo +8, e cosi’ via.
Ora che conosco la differenza di tempo mi basta addizzionarla alla data/orario che devo cambiare, per questo creo una funzione in Javascript:
function calcTime( offset, current_time) {
// creo un oggetto Date per l'orario inserito
d = new Date(current_time);
// lo converto in millisecondi
utc = d.getTime();
// creo un altro oggetto Date aggiungedo la differenza di orario della citta' del computer
nd = new Date(utc + (3600000 * offset));
// creo una string per visualizzare l'offeset a schermo
if(offset>0)
string_offeset = ' (GMT +' + offset + ')';
else
string_offeset = ' (GMT ' + offset + ')';
return nd.toLocaleString() + string_offeset;
}
La funzione calcTime sopra descritta prende in entrata offset che e’ la differenza di tempo espressa in ore che abbiamo appena calcolato sopra, e, current_time che e’ l’orario data che dobbaimo convertire. La funzione Javascript toLocaleString() “converte un oggetto Data in stringa, usando le impostazioni locali“, se vogliamo formattare la data secondo le nostre esigenze questo sara’ un po’ piu’ difficile in Javascript.
Di seguito e’ la funzione di sopra calcTime che visualizza il risultato in formatto “dd/mm/yyyy hh:mm (GMT offset)“, per esempio 03/04/2019 15:30 (GMT +1)
function calcTime( offset, current_time) {
// creo un oggetto Date per l'orario inserito
d = new Date(current_time);
// lo converto in millisecondi
utc = d.getTime();
// creo un altro oggetto Date aggiungedo la differenza di orario della citta' del computer
nd = new Date(utc + (3600000 * offset));
// creo una string per visualizzare l'offeset a schermo
if(offset>0)
string_offeset = ' (GMT +' + offset + ')';
else
string_offeset = ' (GMT ' + offset + ')';
var month = nd .getMonth() + 1;
var day = nd .getDate();
var year = nd .getFullYear();
var hour = nd .getHours();
var minute = nd .getMinutes();
// retorna la data come stringa
return appendLeadingZeroes(day) + "/" + appendLeadingZeroes(month) + "/" + year + " " + appendLeadingZeroes(hour) + ":" + appendLeadingZeroes(minute) + string_offeset;
}
// questa funzione aggiunge uno zero quando e' necessario
function appendLeadingZeroes(n){
if(n <= 9){
return "0" + n;
}
return n;
}
Se voglio usare la funzione sopra e chiamarla ogni volta che ho un orario o data devo prima riconoscere la data/orario avvolgendolo con dei HTML tag span a cui ho aggiunto la class “span-datetime”, il codice JQuery sotto legge tutte le date avvolte dal tag “span-datetime”, calcola l’offset della posizione del computer e chiama la funzione calcTime.
jQuery(document).ready(function(){
// leggo tutti gli span con classe span-datetime nel documento
jQuery(".span-datetime").each(function() {
// leggo il contenuto del tag
var current_time = jQuery(this).text();
// se il contenuto e' un orario accettato
if(Date.parse(current_time)){
// calcolo l'offset del computer
var hrs_offset = -(new Date().getTimezoneOffset() / 60);
// chiamo la funzione calcTime
var new_time = calcTime( hrs_offset, current_time);
// sostituisco il vecchio orario con il nuovo
jQuery(this).text(new_time);
}
});
});
Ecco il risultato finale:
2018-12-19 09:26:03 conversione: 2018-12-19 09:26:03
20-JUN-1990 08:03 conversione: 20-JUN-1990 08:03
2002-05-30T09:00:00 conversione: 2002-05-30T09:00:00
1997-07-16T19:20:30 conversione: 1997-07-16T19:20:30
ENJOY!!!