Problem Solving
Developing a web application or a website typically needs 3 to 5 main technologies: JavaScript, CSS, HTML, Ajax, JQuery.
How to animate HTML elements and slide them in on mouse scroll using CSS and Javascript Today I want to animate a bunch of HTML elements and create an animation that moves them inside the same parent DIV once the elements are in the viewport, so only when the elements are visible to the users. […]
Read More...
This tutorial will show you how to change your website cursor to any CSS shape and change the shape on hover on certain HTML elements. I have seen a lot of tutorials online about changing the HTML cursor to an SVG icon or to a PGN icon. In my case, I would like to change […]
Read More...
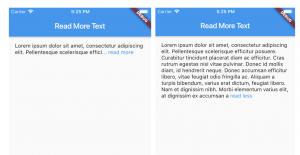
How to add Read More/Read Less button next to a too long HTML element. This tutorial will take you through how to display a certain number of rows of an HTML element and hide the rest of it, then we will see how to read a clickable “Read More” element at the end of the […]
Read More...
Today we try to analyze the error that appears on the browser inspector and that is a bit tricky to fix and we try to understand what is causing the error, the error is called “Failed to load resource: net::ERR_BLOCKED_BY_CLIENT“. This error is always followed by an URL, this URL is the link that has […]
Read More...
Marcello Perri
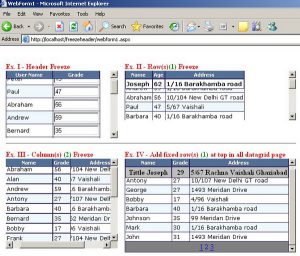
How to freeze the first row and the first column of an HTML table with CSS, Javascript and JQuery
I was working on an HTML table that displays a list of users and user permission, the first row displays the permission names and the first column displays the name of the users involved. I have noticed that when I strolled toward the right I couldn’t see the user names and scrolling toward the bottom […]
Read More...
Marcello Perri
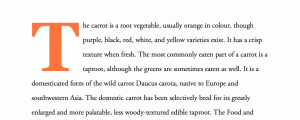
Styling and modifying the first letter of a paragraph in a WordPress post with jQuery and CSS
This tutorial aims to style and change the first letter of an HTML paragraph of the first paragraph (and only the first) of a WordPress post content or page content. Styling the first letter of a CSS div is very straightforward, CSS provides a selector called “::first-letter” that gets the job done, it finds the […]
Read More...
Marcello Perri
Aggiungere “leggi di piu'” e “leggi di meno” a qualsiasi testo in Javascript e JQuery
Come aggiungere leggi di piu’/leggi di meno alla fine di un elemento HTML troppo lungo. Questa guida vi fara’ vedere come visualizzare un certo numero di caratteri o un certo numero di righe di un elemento HTML e nascondere il resto del testo, quindi vedremo come visualizzare un elemento “leggi di piu'” clickabile alla fine […]
Read More...
Oggi vediamo di analizzare un errore che appare ultimamente spesso nell’ispector e che e’ molto difficile da individuare e risolvere. L’errore appare come “Failed to load resource: net::ERR_BLOCKED_BY_CLIENT” o anche come “Impossibile caricare la rete: net :: ERR_BLOCKED_BY_CLIENT” se il vostro browser e’ in italiano. Questo errore e’ sempre seguito da un url, l’url in […]
Read More...
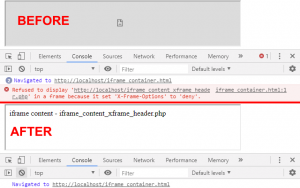
Often server configuration issues or protocol errors are very hard to spot and resolve by developers that have little or no Linux experience. The issue that this article discusses is related to the error message that appears on the inspector called “Load denied by X-Frame-Options: http://www.mysite.com/ does not permit framing” or called “Refused to display http://www.mysite.com/ in a frame […]