Il seguente tutorial descrive come risolvere "Load denied by X-Frame-Options" chiamato anche "criterio x-frame-options" tramite configurazione del protocollo HTTP o HTTPS.
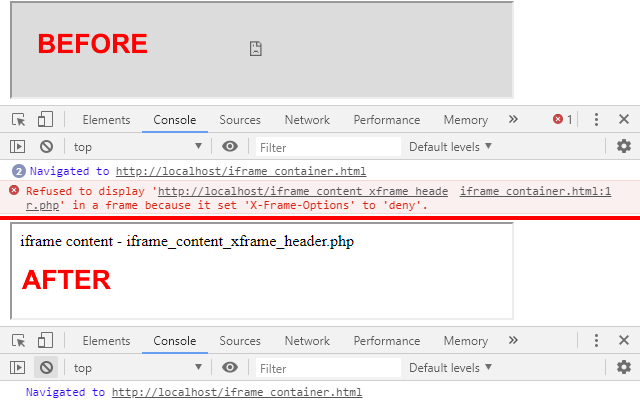
Spesso gli errori legati alla configurazione del server o errori dei protolli sono molto difficili da risolvere per programmatori con poche o nessuna conoscenza di Linux, non solo sono molto difficili da risolvere, ma sono anche difficile da riconoscere. L’errore che tratto in questo tutorial riguarda il messaggio d’errore che appare nell’ispector “Load denied by X-Frame-Options: http://www.mysite.com/ does not permit framing” o anche “Refused to display http://www.mysite.com/ in a frame because an ancestor violates the following Content Security Policy directive” o ancora “refused to display in a iframe because X-Frame-Options deny“, in Italiano questo errore puo’ apparire come “bloccato dal criterio x-frame-options“.
Nonostante il messaggio di errore appare nella console dell’ispector questo non e’ un errore Javascript o un errore di programmazione o di sintassi, e’ un problema di configurazione del server e in particolare della configurazione del protocollo HTTP, in altre parole il problema appare quando un <frame> o <iframe> non e’ autorizzato a visualizzare un dominio all’interno dello stesso iframe. Per risolverlo e’ necessario avere accesso SSH nel server che nega l’autorizazione, se per esempio l’iframe si trova nel sito www.A.com e visualizza contenuto del sito www.B.com e www.B.com blocca la visualizzazione all’interno dell’iframe bisogna necessariamente avere accesso a dove www.B.com e’ ospitato.
Gestione del server.
Prima di tutto bisogna trovare il file che contiene la configurazione del protocollo HTTP. Solitamente il file e’ “httpd.conf“, ma anche questo dipende dalla configurazione del server e versione del sistema operativo. Vi consiglio di muovervi nelle seguenti cartelle con il comando cd
/etc/apache2/ /etc/httpd/ /etc/httpd/conf/
Ora provate a editare i files “httpd.conf” o “apache2.conf” con il seguente comando e cercare la riga che contiene “X-Frame-Options” con il seguente comando:
sudo nano httpd.conf sudo nano apache2.conf
Se non sapete dove e’ il file da editare vi consiglio di digitare il seguente comandi:
grep -ir "x-frame-options" /etc
Il comando grep dovrebbe cercare la stringa “x-frame-options” all’interno di tutti i file contenuti della cartella /etc e stampate a schermo il file e il suo path.
Ora vi resta solo di editare il file con nano, cercare la riga che contiene “x-frame-options” e sostituirla con la seguente:
header always set x-frame-options "SAMEORIGIN"
Quindi salvare il file con Ctrl+X e riavviare il server con il seguente comando:
sudo service apache2 restart
Questo dovrebbe aver risolto il problema.
Risolvere con PHP.
Se avete la possibilita’ di editare la pagina che dovrebbe essere visualizzata dentro l’iframe e la pagina e’ una pagina PHP potete anche inserire la seguente riga in cima al codice PHP:
<?php
header('X-Frame-Options: SAMEORIGIN');
?>
Configurazione Cloudfare.
Nel caso il vostro sito e’ gestito da Cloudfare, anche il setting di Cloudfare potrebbe bloccare un eventuale iframe. In questo caso vi consiglio di andare sul vostro account Cloudfare e cambiare il tipo di protezione SSL e portarla da “Full” a “Flexible” e salvare la pagina. Date un occhiata a questo articolo preso dalla documentazione ufficile di Cloudfare per avere piu’ infomationi.





Please email me with a few hints on how you made your site look this cool , Id be thankful.
I get read your own article. It’s extremely helpful. We will benefit a great deal from the item. Fluent