Fullscreen Any Element is a WordPress plugin that gives you the possibility to push any HTML element of your website in fullscreen
The Fullscreen Any Element Plugin uses the Javascript Fullscreen API in order to make any chosen HTML element on your website in fullscreen. The Fullscreen API adds methods to present a specific Element (and its descendants) in full-screen mode, and to exit full-screen mode once it is no longer needed. This makes it possible to present desired content—such as an online game—using the user’s entire screen, removing all browser user interface elements and other applications from the screen until full-screen mode is shut off.
Note from the API: Support for this API varies somewhat across browsers, with many requiring vendor prefixes and/or not implementing the latest specification. See the Browser compatibility section below for details on support for this API. You may wish to consider using a library such as Fscreen for vendor-agnostic access to the Fullscreen API.
Settings
Fullscreen Any Element Plugin gives the possibility to display a customizable button that fullscreen a certain element of your website based on the attributes of a shortcode or the possibility to display an icon that will always appear on the website and it will fullscreen the whole website.
To navigate to the Fullscreen Any Element setting, please go to the WordPress dashboard and click on Tools => Fullscreen Any Element

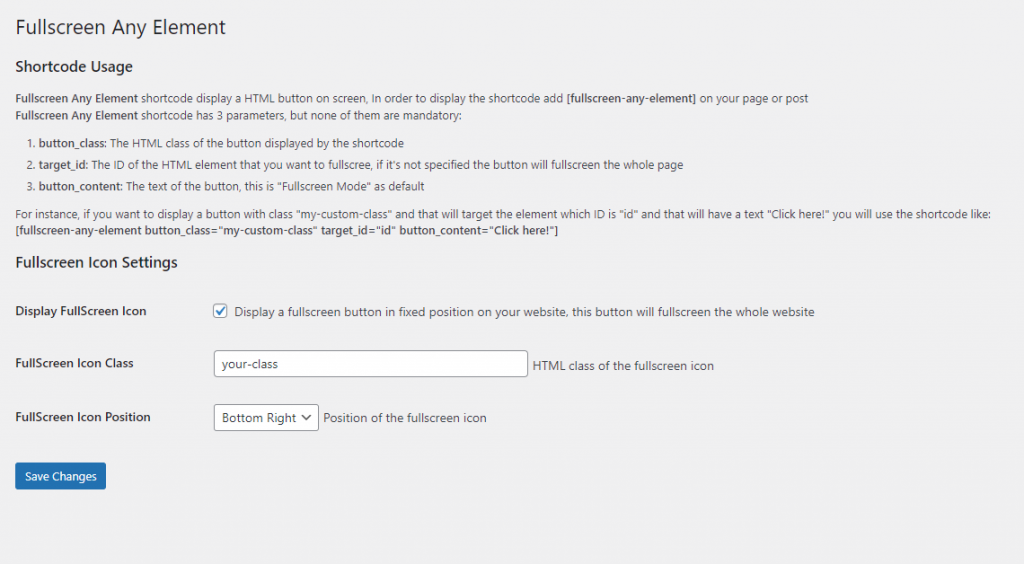
Shortcode Usage
Using the Fullscreen Any Element shortcode is very simple, the only thing you have to do is add the shortcode <fullscreen-any-element> on your pages or posts of your WordPress website.
Fullscreen Any Element shortcode displays a HTML button on screen, In order to display the shortcode add <fullscreen-any-element> on your page or post
Fullscreen Any Element shortcode has 3 parameters, but none of them are mandatory:
- button_class: The HTML class of the button displayed by the shortcode
- target_id: The ID of the HTML element that you want to fullscreen, if it’s not specified the button will fullscreen the whole page
- button_content: The text of the button, this is “Fullscreen Mode” as default
For instance, if you want to display a button with class “my-custom-class” and that will target the element which ID is “id” and that will have a text “Click here!” you will use the shortcode like:
<fullscreen-any-element button_class=”my-custom-class” target_id=”id” button_content=”Click here!”>
Fullscreen Icon Usage
In order to manage the fixed position Fullscreen Icon, please have a look at the section “Fullscreen Icon Settings” on Tools => Fullscreen Any Element.
- Checkbox Display FullScreen Icon: check this checkbox in order to display a fullscreen button in a fixed position on your website, this button will fullscreen the whole website
- Textbox FullScreen Icon Class: This will be the HTML class of the fullscreen icon to customize the style of the icon
- Dropdown FullScreen Icon Position: Please select the position of the icon through with dropdown, it can be top-right, top-left, bottom-right, bottom-left.
Please have a look at this page to test the plugin. Enjoy!!!
Reviews
Usefull
Usefull and simple plugin that makes our website more suitable for mobile
Semplice ed efficace
Da quando ho installato questo plugin nel mio sito il traffico da mobile e’ migliorato