This tutorial describes how to fix "Load denied by X-Frame-Options", also called "Blocked by X-Frame-Options" through the configuration of protocol HTTP and HTTPS.
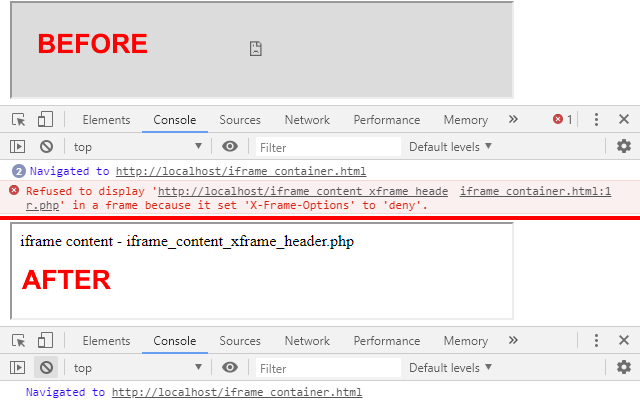
Often server configuration issues or protocol errors are very hard to spot and resolve by developers that have little or no Linux experience. The issue that this article discusses is related to the error message that appears on the inspector called “Load denied by X-Frame-Options: http://www.mysite.com/ does not permit framing” or called “Refused to display http://www.mysite.com/ in a frame because an ancestor violates the following Content Security Policy directive” or sometime called “refused to display in an iframe because X-Frame-Options deny“, the error name really depends on the browser you are using, in some circumstances this error appears as “Blocked by X-Frame-Options“.
Even if this problem appears on the inspector this is not a Javascirpt error or a syntax error, it is actually a server configuration issue related with the configuration of the HTTP protocol, in other words this issue shows up when the tag <frame> or tag<iframe> is not authorised to display a domain inside the same <frame> itself. To solve this problem we need to have SSH access to the server that denies the authorisation, for instance if the website www.a.com displays the iframe that displays the website www.b.com and www.b.com blocked the iframe to display the content of www.b.com, we need to have access to the server where www.b.com is hosted.
Server Configuration.
First of all we need to find the file that contains the configuration of the HTTP protocol, normally (but this really depends on your server configuration and on the OS you are using) this file is called “httpd.conf” . I would suggest looking in the following folders to check if the file httpd.conf is in these folders, use the command cd to do this:
/etc/apache2/ /etc/httpd/ /etc/httpd/conf/
Now try to find the file “httpd.conf” or the file “apache2.conf”. If you spot one of these files, edit the file with the following command and look for the line that contains the string “X-Frame-Options“:
sudo nano httpd.conf sudo nano apache2.conf
If you can’t find the files mentioned above or if you don’t know what file to edit, I would suggest running the following command:
grep -ir "x-frame-options" /etc
The command “grep” will look for the string “x-frame-options” inside the folder /etc and it will print on screen the result of this search displaying the files and the related path.
Now we just need to edit the file with nano, and find the row that contains “x-frame-options” and replace that row with the following:
header always set x-frame-options "SAMEORIGIN"
Then save the file pressing Ctrl-X and restart the server with the following command:
sudo service apache2 restart
This should have solved the problem.
Fix it with PHP.
If you have the option to edit the page displayed inside the iframe (the page on the domain www.b.com, following the example above) and if this page is a PHP file, you also have the option to insert the following PHP line on the top of the file. This PHP line should change the server configuration only for the current page.
<?php
header('X-Frame-Options: SAMEORIGIN');
?>
Cloudfare Settings.
In case if your webiste is managed by Cloudfare, the Cloudfare configuration can cause an issue and it could block your iframe too. In this case I suggest to log into your Cloudfare account and set the SSL protection type from “Full” to “Flexible” and save the settings. Please have a look at this article from the Cloudfare documentation to have more information about it.





Youre not going to believe this but I have lost all day hunting for some articles about this. I wish I knew of this site earlier, it was a good read and really helped me out. Have a good one