WP Phone Message is a Wordpress Plugin built to integrate your website with Whatsapp and send a Whatsapp message from your website
Description
WP Phone Message is a WordPress plugin that gives the possibility to render a message form that will send a Whatsapp message. This plugin allow you to fully integrate your website with Whatsapp API and you will have the possibility to display the message form through a shortcode in order to display the form inside a page or a post, or the possibility to display the message through a widget.
Using WP Phone Message is very simple and it doesn’t require any API Key or registration. The only thing you have to do is add the shortcode wp-phone-message on your page/post content.
WP Phone Message WordPress plugin is an integration bewteen your WordPress website and Whatsapp messaging API system.
Here is a basic demo of the WP Phone Message plugin:
Settings include:
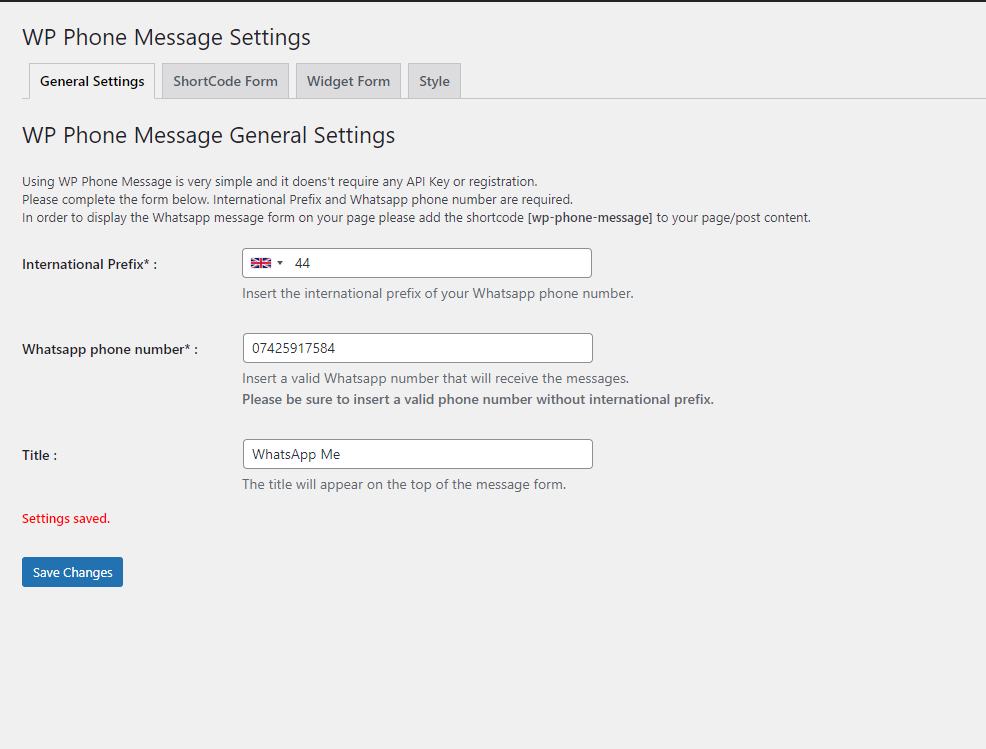
To insert the mandatory settings of the plugin, please navigate to the WordPress dashboard and go to Settings => Wp Phone Message, then click on the first tab “General Settings”
- Enter your international prefix (required)
- Enter a valid WhatsApp phone number (required)
- Enter the form title
Here is like the setting section looks like:

Shortcode Settings:
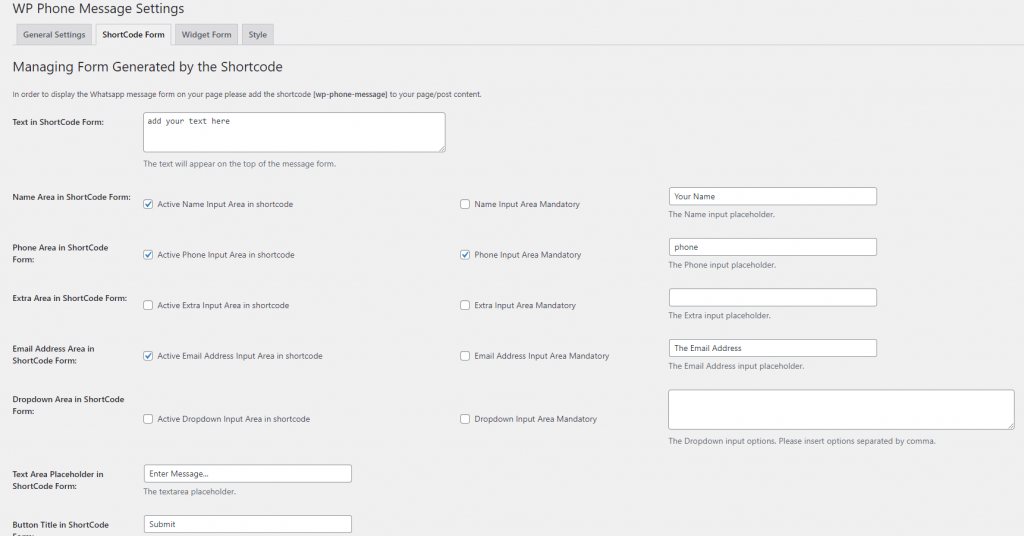
In order to configure the form that will be displayed by the shortcode, please navigate to the WordPress dashboard and go to Settings => Wp Phone Message, then click on the first tab “ShortCode Form”, here you have the possibility of:
- Enter form text of the form, this text will appear on the top of the message form.
- Possibility to add the name field
- Possibility to make the name field mandatory
- Possibility to insert the name field placeholder
- Possibility to add the Phone Area field
- Possibility to make the Phone Area field mandatory
- Possibility to insert the Phone Area field placeholder
- Possibility to add the Extra Area field
- Possibility to make the Extra Area field mandatory
- Possibility to insert the Extra Area field placeholder
- Possibility to add the Email Address field
- Possibility to make the Email Address field mandatory
- Possibility to insert the Email Address field placeholder
- Possibility to add the Dropdown field
- Possibility to make the Dropdown field mandatory
- Possibility to insert the Dropdown field options
- Enter the textarea placeholder
- Enter form bottom text

Widget Settings:
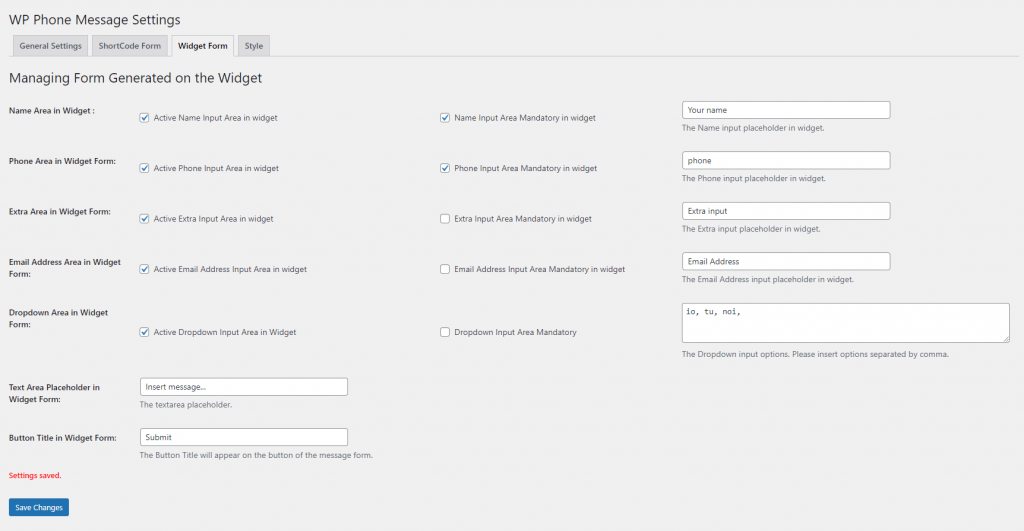
In order to configure the form that will be displayed by the widget, please navigate to the WordPress dashboard and go to Settings => Wp Phone Message, then click on the first tab “Widget Form”, here you have the possibility of:
- Possibility to add the name field
- Possibility to make the name field mandatory
- Possibility to insert the name field placeholder
- Possibility to add the Phone Area field
- Possibility to make the Phone Area field mandatory
- Possibility to insert the Phone Area field placeholder
- Possibility to add the Extra Area field
- Possibility to make the Extra Area field mandatory
- Possibility to insert the Extra Area field placeholder
- Possibility to add the Email Address field
- Possibility to make the Email Address field mandatory
- Possibility to insert the Email Address field placeholder
- Possibility to add the Dropdown field
- Possibility to make the Dropdown field mandatory
- Possibility to insert the Dropdown field options
- Enter the textarea placeholder
- Enter form bottom text

The widget will send WhatsApp to the phone number set on the setting section.
Styles:
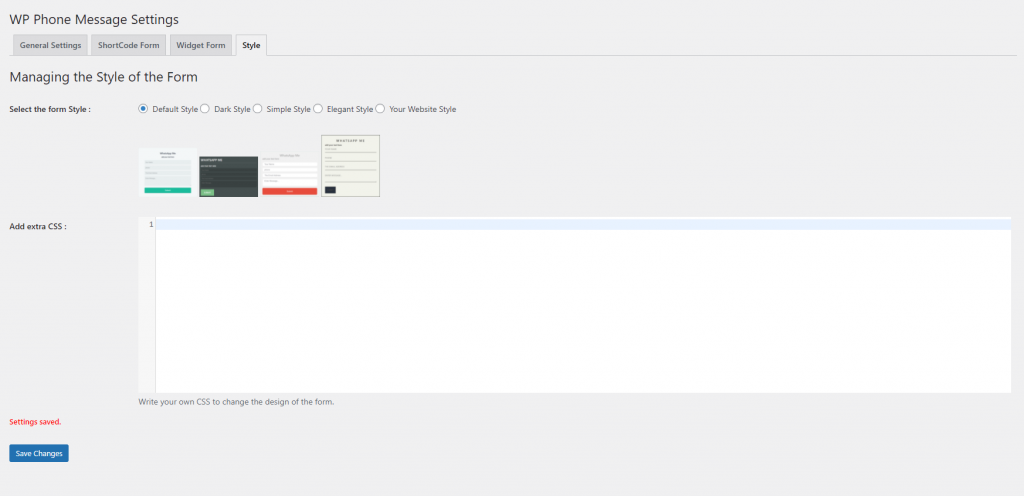
In Wp Phone Message, you have also the possibility to choose the style of the form and eventually insert your own style through a CodeMirror textarea. In order to configure the Style, please navigate to the WordPress dashboard and go to Settings => Wp Phone Message, then click on the first tab “Style”, here you have the possibility of:
- Select the style from 4 different types
- Select your website style, this option won’t add any CSS to your frontend website
- Add extra CSS through a CodeMirror textarea, this style will be added to your website in a CSS file, it won’t be hardcoded.

Installation
Download the plugin on your computer, explode the ZIP file on your plugin folder in your WordPress website. On your WordPress dashboard, go to Plugins => Installed Plugins, search for WP Phone Message and activate the Plugin.
NOTE From Whatsapp API
How to add international contacts’ phone numbers To add an international contact’s phone number:
- Open your phone’s extra book.
- When adding the contact’s phone number, start by entering a plus sign (+).
- Enter the country code, followed by the full phone number. Note: A country code is a numerical prefix that must be entered before the full national phone number to make a call to another country. You can search online to find the country code you need. For example, if a contact in the United States (country code “1”) has the area code “408” and phone number “XXX-XXXX”, you’d enter +1 408 XXX XXXX.
Note:
- Make sure to remove any leading 0s or special calling codes.
- If you meant to add a local (in country) phone number to your phone’s extra book, enter the number as if you were calling your contact on the phone.
- All phone numbers in Argentina (country code “54”) should have a “9” between the country code and area code. The prefix “15” must be removed so the final number will have 13 digits total: +54 9 XXX XXX XXXX
- Phone numbers in Mexico (country code “52”) need to have “1” after “+52”, even if they’re Nextel numbers.
Reviews
Great Plugin
Plugin works as intended.
Quick to install and configure
Quick to install and easy to configure. Great Job!
Great plugin
Great plugin to send a message quickly and easily on whatsapp. The support is fantastic, never found such a developer available.
Perfect
Great plugin, simple to set, shortcode and widget included. It gets the job done





Hi can u have multiple accounts with 24/7 opening times and open into the app from a icon without leaving the page?
Hi Danny,
No, unfortunately at the moment you can have only one account. And you must leave the page to send a WhatsApp message, the only way to send a WhatsApp message is through the app.